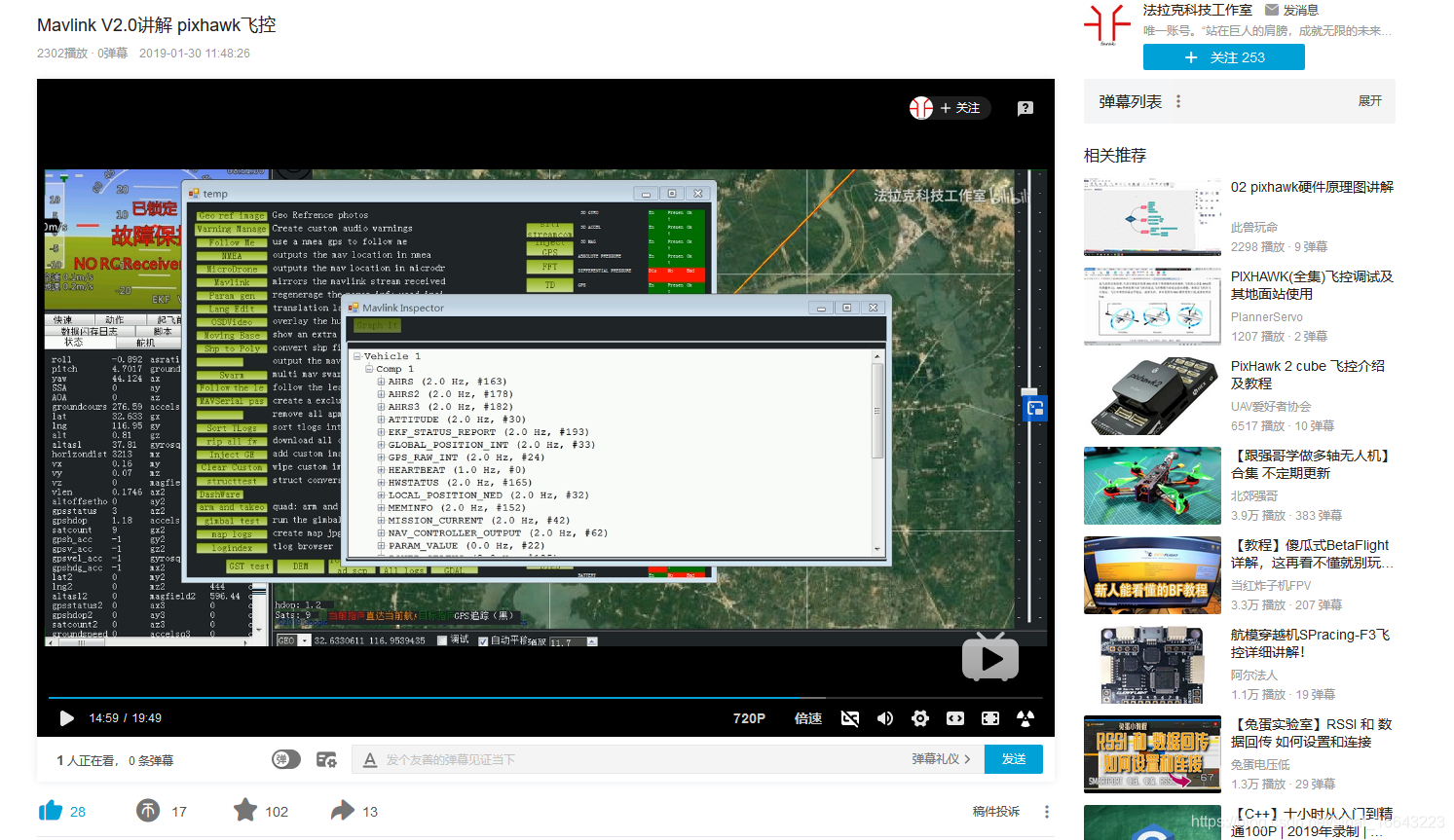
B站这个讲mavlink的视频不错(弄懂了很多东西)
本文共 353 字,大约阅读时间需要 1 分钟。
让我知道了payload是什么,消息ID怎么查看

让我找到了可能的消息ID
太多建议crtl + F 然后输入vision搜索。

我现在可以确定消息ID就是这个,因为上面那个多了个global,我这MVAROS里面的是没global的
我现在也明白我从MP地面站看到的那几个参数了,
usec就是时间戳,那个微信上那个人跟我说的没错!!!!!
真的是一模一样看到没有,covariance也是有的,这个好像是方差的意思。

而且你发现右边的#102就是它的消息ID,都已经显示了,这已经可以百分之百确定就是了。而且从下面这个mavlink inspector还可以看到还有其他的消息ID,而且我现在也知道为什么要点开这个mavlink inspector查看了!!!!!!!!

这个视频里面也带我们这么看了。



转载地址:http://xalni.baihongyu.com/
你可能感兴趣的文章
React + iscroll5 实现完美 下拉刷新,上拉加载
查看>>
深入浅出 Redux 的设计思想
查看>>
Vue常用经典开源项目汇总参考-海量
查看>>
Vue路由详解
查看>>
Vue入门之组件化开发
查看>>
Vue实例详解与生命周期
查看>>
12个非常实用的JavaScript小技巧
查看>>
vue2.0-王者荣耀助手
查看>>
Vue.js音乐
查看>>
react-native-root-toast
查看>>
react native 之 react-native-image-picke的详细使用图解
查看>>
react-native-picker时间选择和城市选择
查看>>
React Native学习之Modal控件自定义弹出View
查看>>
towebp-loader诞生记~ 一个webpack 图片loader
查看>>
Vue.js写一个音乐播放器.A music player by Vue.js
查看>>
React Native 控件之 Modal 详解 - Android/iOS 双平台通用
查看>>
ReactNative学习笔记--基于Modal的多步弹窗的封装
查看>>
ReactNative学习笔记--下拉选择菜单的简单封装
查看>>
滴滴 webapp 5.0 Vue 2.0 重构经验分享
查看>>
React Native学习
查看>>